Comment bien référencer vos images ?
Le guide ultime
Le principe est avant tout de concevoir une expérience utilisateur au top. C’est un des grands principes de Google. Il faudra être attentif à la qualité des images, mais aussi à leur poids, influençant directement la vitesse de chargement. Fournir les renseignements nécessaires à l’analyse du moteur de recherche afin de définir ce que représente l’image est essentiel.
Pour réussir votre référencement d’images, il faut penser avant tout aux internautes.
Pourquoi soigner le SEO * de vos images ?
– Pour un référencement optimal de votre site globalement.
– Pour offrir une expérience utilisateur idéale. C’est Google qui le conseille dans son guide des bonnes pratiques relatives aux images.
– Améliorer l’accessibilité de votre site.
– Gagner en visibilité : la recherche par image est très utilisée sur Google. elle permet aux utilisateurs de trouver l’objet convoité d’un coup d’oeil en sélectionnant par le visuel. C ‘est beaucoup plus efficace que de compulser des dizaines de pages de lecture.
* référencement ou optimisation pour les moteurs de recherche
Qu’est ce que la recherche par images ?
La recherche par images permet de trouver des visuels en tapant des mots clés. On y accède par l’url suivante :
https://www.google.fr/imghp?hl=fr&tab=wi&ogbl
Cette fonctionnalité est pratique pour identifier un produit directement sur un site marchand. Facile ainsi de trouver les fournisseurs et de comparer les offres. Il est essentiel pour apparaître en bonne place de bien travailler le SEO de ses images.
A noter aussi une fonctionnalité de recherche inversée, pratique pour tester le vol de ses visuels…Ceci fera l’objet d’un autre article.
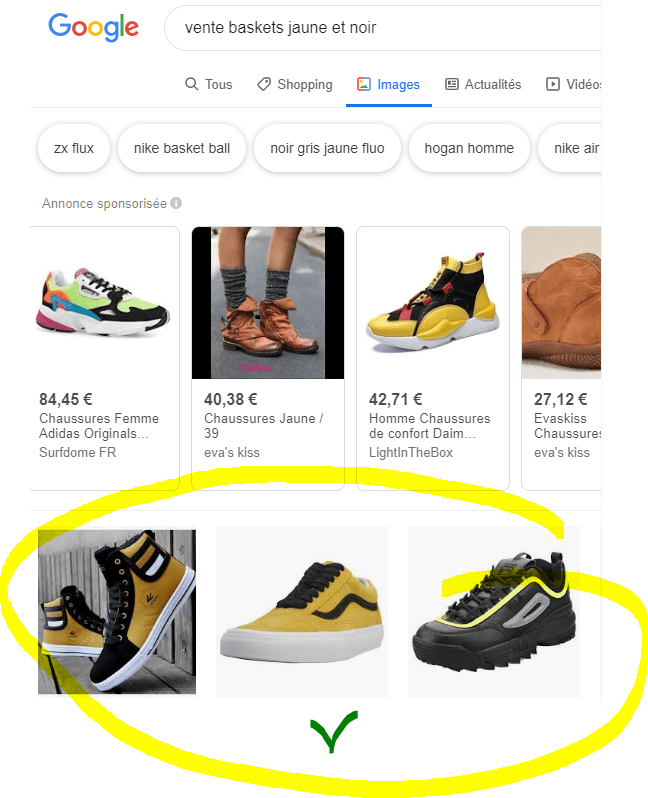
Exemple de recherche par image en vue d’achat produit sur la requête « vente baskets jaune et noir ».

Les 10 points clés du référencement des images
Cette liste de conseils a été rédigée selon les recommandations de Google aux webmasters.
1. Le nom des fichiers images
Créez une structure d’URL logique pour accéder à vos images. Google dans son algo utilise le chemin URL et donc le nom du fichier.
Optez donc pour un nom explicite de votre image. Ce dernier devra contenir les mots clés nommant votre image séparés par des tirets. (- du 6).
Ne mettez ni espace ni accents ni caractères spéciaux ni majuscules dans vos noms d’images afin de prévenir tout problème d’interprétation.
Exemple de nom d’image :
Vous devez nommer une photo représentant une paire de baskets pour le runing de coloris jaune et noir
Quel est le nom le plus pertinent ?1/ sa référence str246.jpg ?
oubien
2/ baskets-jaune-noir-runing-246.jpgChoisissez l’option 2/ Elle va contribuer à ce que Google classe correctement votre image et vous récompense par une bonne visibilité.
Contre-exemple à NE PAS faire avec une accumulation de mots clés :
baskets-basket-jaune-noir-runing-course-a-pied-jogging.jpg
2. Texte alternatif ou balise « alt »
Fournissez un texte alternatif pour les images. Il sera constitué d’une description précise du visuel incluant des mots clés. Le texte sera court avec des mots clés et constitué d’une phrase compréhensible.
Cette balise « alt » est une partie de code HTML, selon le système de management de contenu de votre site web, son accès est différent.
La balise « alt » contribue à l’accessibilité pour les personnes qui ne peuvent pas voir les images sur les pages Web – mal ou non voyants mais aussi personnes ayant une connexion lente ou ayant désactivé l’affichage des images dans leur navigateur… Oui ça existe !
Le texte de la balise « alt » décrivant votre image ne devra pas être sur-optimisé. En clair IL NE DOIT PAS être une suite de mots clés. Votre site risque d’être considéré comme du spam et obtenir des résultats dégradés.
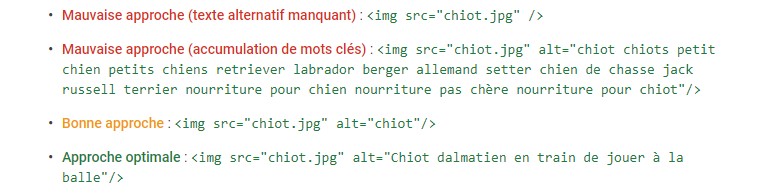
Exemples fournis par Google de balises « alt ».

3. Renseignez la balise title
Différente de la balise « alt », la balise « title » correspond au titre de l’image. Ce dernier sera affiché par certains navigateurs au survol de l’image. Renseignez l’attribut title avec un titre explicite incluant une variante de votre/vos mot clé utilisé(s) dans la balise alt.
4. Utilisez le bon format d’image
Les formats d’image compatibles dans Google Images sont : BMP, GIF, JPEG, PNG, WebP, SVG ainsi que les images intégrées.
Toutefois sur votre site web, je vous conseille l’un des trois formats d’image compatibles au niveau universel : GIF, PNG et JPEG. Comment choisir le bon format d’image ?
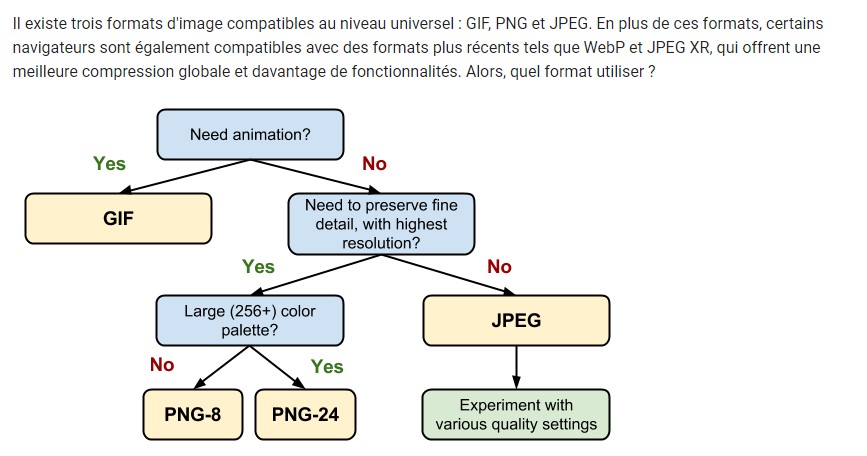
Cette illustration fournie par Google est explicite pour vous aider au choix du format.

1ère question :
L’image doit elle être animée ?
Si la réponse est oui, le format GIF est le seul choix universel.
Le format GIF limite les couleurs à un maximum de 256. De fait la qualité des visuels s’en trouve altérée. Attention au poids de vos animations…
2ème question :
Besoin de petits détails avec une résolution élevée ?
Optez pour le format PNG qui offre une qualité d’image élevée, MAIS avec des poids de fichier plus importants que les autres formats.
A utiliser de façon adéquate pour ne pas ralentir votre site.
3ème question :
Utilisez-vous une photo ou capture écran ?
Optez pour le format JPEG. Ce dernier utilise une combinaison d’optimisations avec et sans perte. Ceci va réduire le poids de l’image. N’hésitez pas à tester plusieurs niveaux de compression JPEG afin de déterminer le point d’équilibre entre qualité et poids du fichier image.
5. Adéquation des images avec les textes & emplacement
Images et textes doivent avoir une relation étroite. Utilisez donc des images en rapport avec votre contenu textuel. En clair l’image doit refléter le thème de la page web.
Le contenu textuel étant lié aux visuels, veillez à une qualité de contenu texte à haute valeur ajoutée autour de l’image.
Google indique que « la qualité du contenu de la page (le texte) est également prise en compte par Google lors du classement des images ». Par ailleurs le moteur de recherche peut fournir un extrait de votre texte afin d’illustrer votre image. Autant montrer votre site sous son meilleur jour… soignez vos textes !
Optimisez l’emplacement des images. Elles doivent être placées à proximité du texte à illustrer. Insérez l’image la plus importante en haut de page (partie visible directement au chargement).
6. Textes dans les images & accessibilité
NE PAS inclure de texte dans une image. Tous les internautes ne pouvant y accéder, ce point important d’accessibilité devra être respecté. Un texte incrusté dans l’image n’est pas pris en compte par les outils de traduction ou logiciels pour mal voyants. Peu importe votre cible clients, l’algorithme de Google est le même pour tous les sites web… Préférez une légende à votre image et renseignez la balise « alt ».

8. Optimisez la vitesse de votre site
Temps de chargement trop long = fuite des visiteurs. Raisonnez Smartphone en 3G… Idéalement fournissez un poids d’image adapté au média. En clair, pensez responsive ! Cette bonne pratique sera bénéfique au temps de téléchargement de votre page web.
Aller plus loin : https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization
9. Utilisez un sitemap pour vos images
Ajouter un sitemap pour images donnera des informations supplémentaires sur celles-ci, indiquera leur URL pour l’indexation dans Google. Si votre système de management de contenu web le permet, activez cette fonctionnalité ! Pour WordPress il existe des plugins remplissant cet office.
10. Veillez à la qualité de vos images
Utilisez des images originales ET de qualité. Au même titre que les textes dupliqués, les images « piquées » aux autres sites web sont un facteur impactant négativement votre contenu.
Proposez des illustrations nettes avec une bonne luminosité. Les images floues et/ou sombres n’intéressent personne et ne donnent pas envie d’acheter ou réserver.
Avez-vous besoin d’un référenceur ?
Depuis 1998, je suis spécialiste de l’optimisation du référencement. Je suis formée pour améliorer la visibilité de votre site dans les moteurs de recherche. Je suis disponible pour vous aider à optimiser convenablement votre site selon les bonnes pratiques.
Faire appel à mes services de référenceur va vous permettre améliorer la visibilité de votre site et gagner du temps.
Demandez-moi un devis pour auditer et booster votre référencement.
Selon vos besoins et attentes, voici ce que je peux faire pour vous :
- La recherche de facteurs pénalisants / bloquants sur votre site et vous délivrer une liste de préconisations.
- Vous conseiller :
– sur des sujets d’ordre technique : hébergement, redirections, erreurs, utilisation de scripts, structure HTML de votre site.
– sur les contenus textes et images. - La gestion de campagnes de développement commercial en ligne : Google business, réseaux sociaux, ADS.
- La recherche de mots clés pertinents pour votre activité.
- Et aussi vous former à l’optimisation du référencement.
Mes derniers articles DE BLOG
Infrastructures de Google la ou passent vos recherches
Infrastructures de Google en photos et vidéo La société Google a eu une ascension fulgurante en peu de temps. Il est loin le...
La Netiquette mail règles pour communiquer par émail
La Netiquette dans vos emailsQui n'a pas été confronté à la relecture d'une messagerie bourrée de titres d'émail illisibles et...
Comment Rédiger pour Internet
Comment rédiger pour Internet Votre site web est mal positionné dans les moteurs de recherche ? Vous souhaitez...
Comment envoyer un gros fichier par mail ?
L’astuce CREATION VISUELLE – Limité par les messageries classiques pour l’envoi de gros fichiers ou vous souhaitez gagner du temps et faire gagner du temps : utilisez wetransfer ! découvrir l’astuce Ici !
Nouveau brevet Ranking Documents pour Google
Nouveau brevet Ranking Documentspour Google21 Aout 2012 : Google obtient un nouveau brevet : Ranking Documents. Montagnes...
Google Penguin un filtre antispam
Le filtre de Google antispam : Penguin Actif depuis le 27 /04/ 2012La saga de Penguin Matt Cutts l'annonce officiellement :...
